普通组件 地图或者3D地图支持下钻
默认是关闭下钻,拖入地图,并且点击右边配置,点击开启下钻开关,预览即可。
示例:
普通组件 设备分布地图
示例:
通过获取设备信息,选择对应过滤器,返回数据内容为静态数据格式一致,便能成功展现设备分布状态。
设备分页接口:localhost:8080/api/yt/device
过滤器json:
联动组件 根据组织来获取设备列表
示例:
自定义树形控件使用数据源:localhost:8080/api/yt/organization/me/list
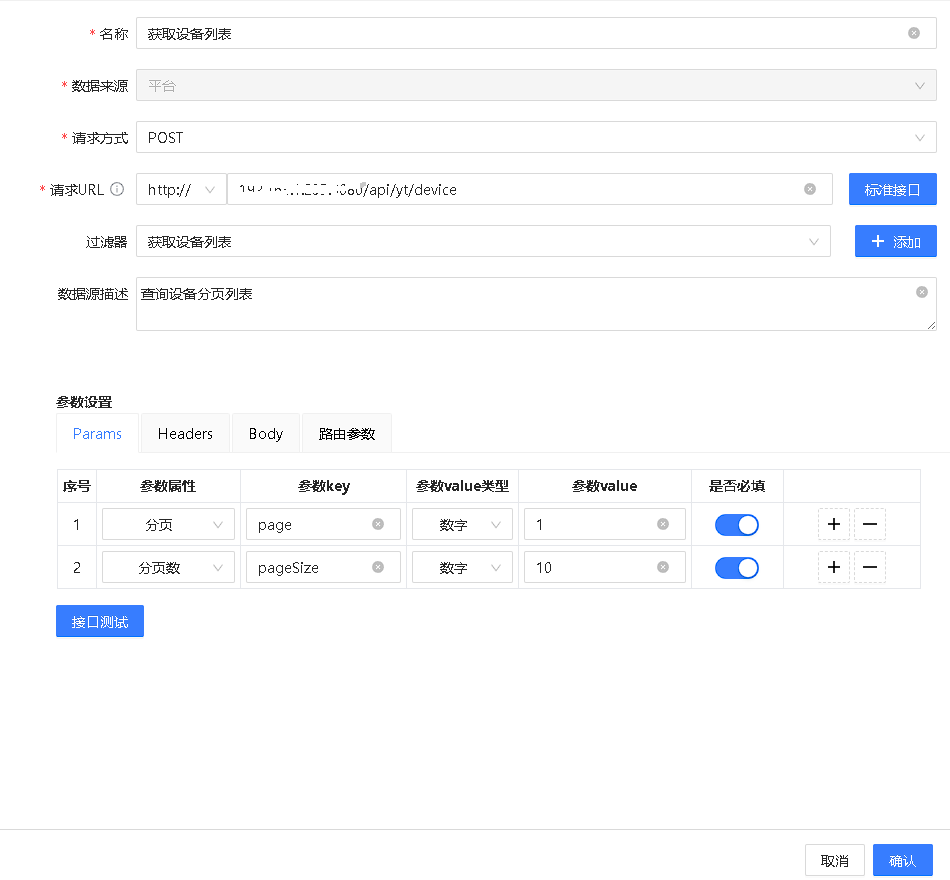
获取设备列表数据源(分页表格使用):localhost:8080/api/yt/device
数据源中配置好params和body中的参数,大屏组件联动时事件需要绑定。
根据组织筛选设备示例:
联动组件 自定义搜索(举例,告警列表搜索)
示例:
通过数据源和过滤器来实现。
此处为语雀内容卡片,点击链接查看:https://yunteng.yuque.com/avshoi/v1xdocs/scgifhvc78ggf1tv
联动组件 下拉选择或时间选择器和图表联动
准备大屏中需要的过滤器和数据源,一:下拉选择器:属性列表选择及对应过滤器,二:设备历史数据请求数据源及过滤器。
此处为语雀内容卡片,点击链接查看:https://yunteng.yuque.com/avshoi/v1xdocs/scgifhvc78ggf1tv
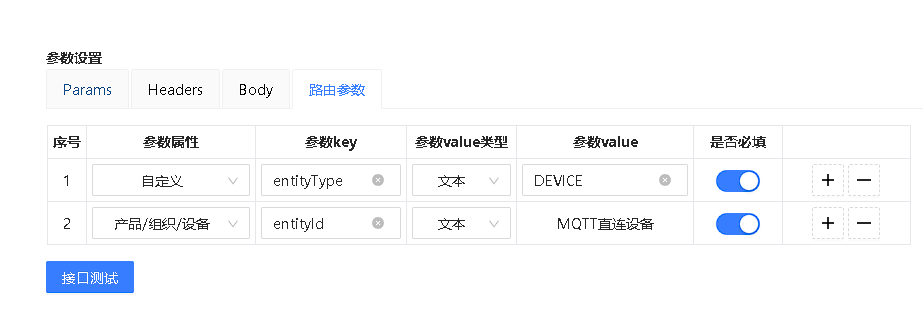
数据源中新增属性下拉列表:路由参数(必填)选择需要查询的产品,来获取所有的属性。
数据源中新增根据属性查询设备历史数据:路由参数的设置和params的设置,方便下拉列表和时间选择控制组件来对历史数据获取的折线图或者柱状图进行事件绑定,来进行数据联动,方便灵活的获取数据。
大屏实现组件联动效果展示:(新增大屏选择的产品要跟数据源路由参数选择的产品一致)。
联动组件 同一页面切换按钮
示例 :
注意:按钮事件选择组件交互,如果是分组,则只需选择其中任何一个即可。
联动组件 切换页面
示例 :
注意:目前切换页面,是只能通过页面切换按钮来发起调用。目前限制最多20个页面。
联动组件 自定义标签选择器切换
示例 :
普通组件 自定义颜色
示例:
普通组件 websocket,多个文本组合
普通组件 获取三方系统Token,并携带鉴权信息请求接口
枚举组件 数据上报是枚举类型,显示对应枚举值
示例:
大屏中选择枚举控制组件进行属性绑定即可实现,并且可以对枚举值实行命令下发,修改图标按钮等个性化修改。
联动组件 支持post请求携带请求体(输入框组件)
联动组件 支持post请求携带请求体(日期时间组件)